An Audiobook Brought to Life Through an Interactive Advent Calendar
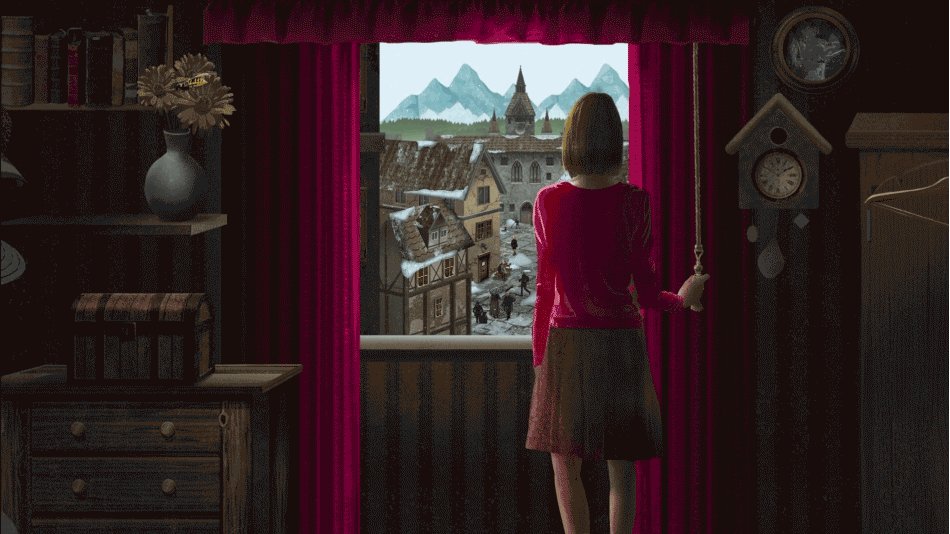
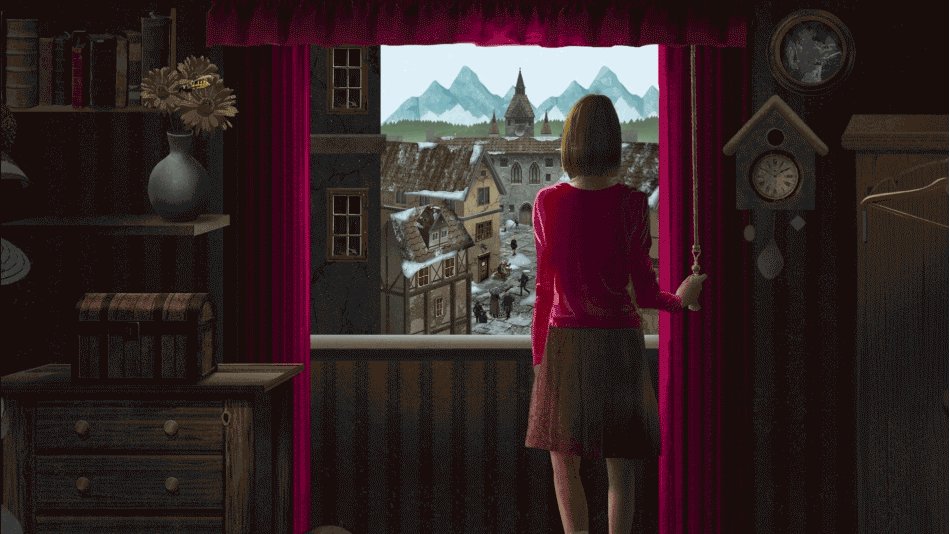
Jonas is a young boy who discovers a magical advent calendar, which sends him on an unforgettable adventure. Each door is locked, but displays a symbol that gives him a clue to its contents. He must go on a journey to meet a series of unlikely characters to help him open one door each day. A series of audiobooks tells the story, created by Deutsche Telekom for their Christmas campaign.




An interactive advent calendar
Beyond visualizing the interactive advent calendar, we wanted people to become a part of the story. So we made each chapter a mini experience for the users to explore, listen to and interact with.

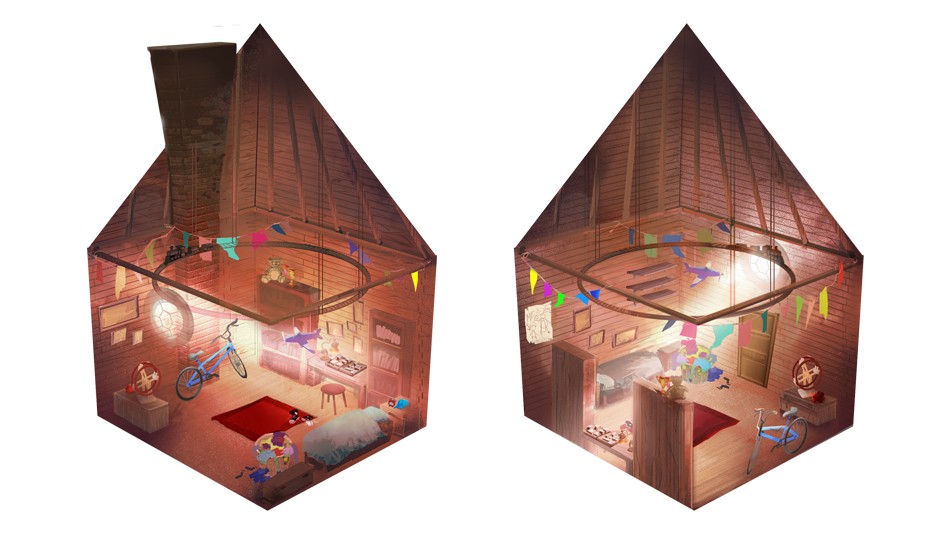
3D Modelling
The interactive experience begins in Jonas’ attic bedroom, built as a 3D model. The radio links to the audiobook on Soundcloud or the cardboard on the wooden chest that opens a Google Cardboard version of the space. The attic gives visitors the chance to explore Jonas’s small world. And at the same time serves as an access portal to the chapters of the calendar.




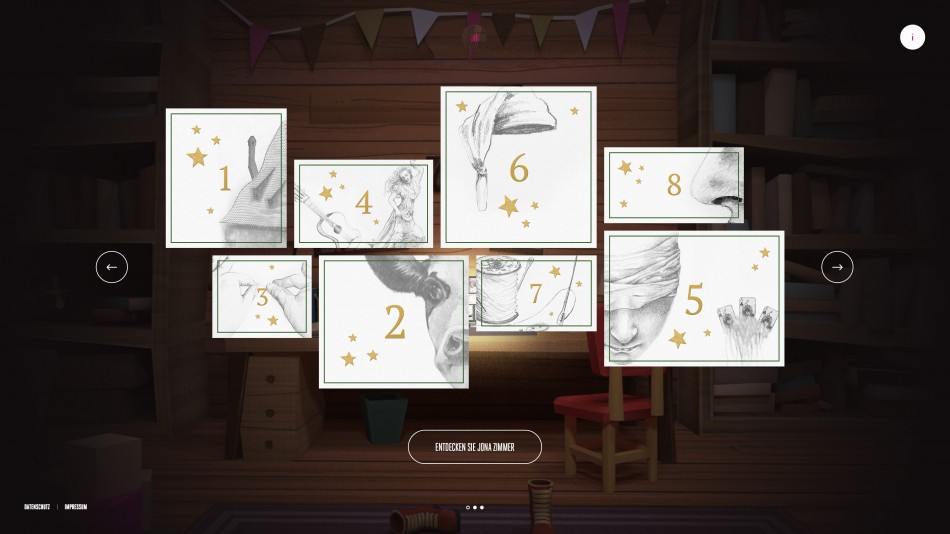
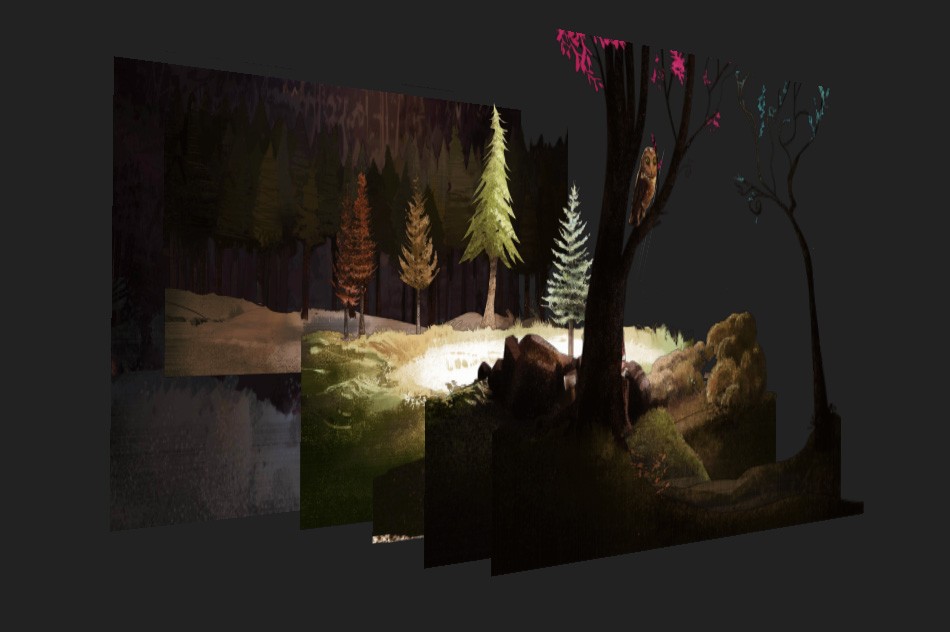
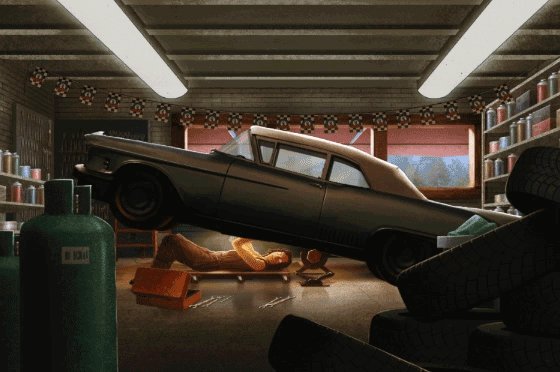
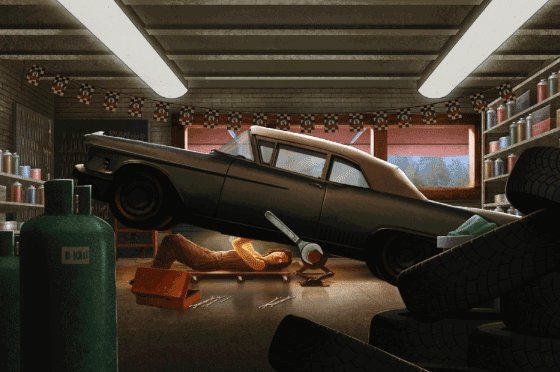
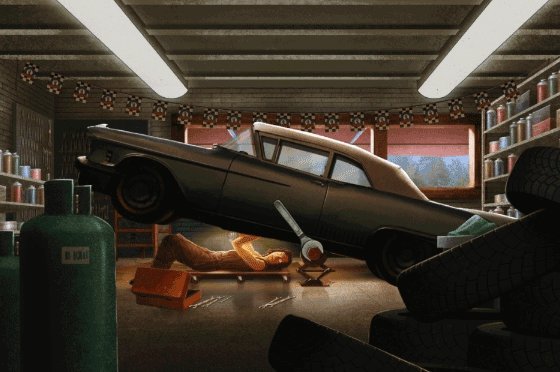
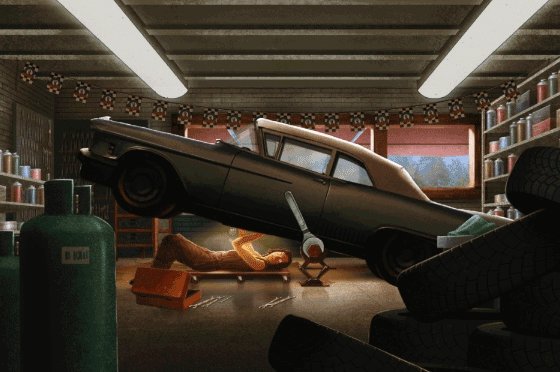
Digital illustrations
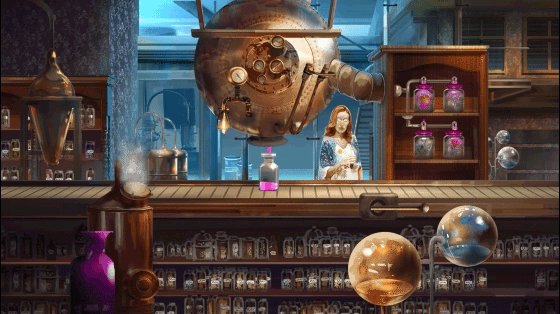
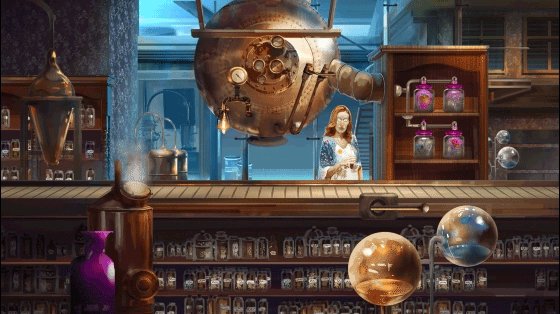
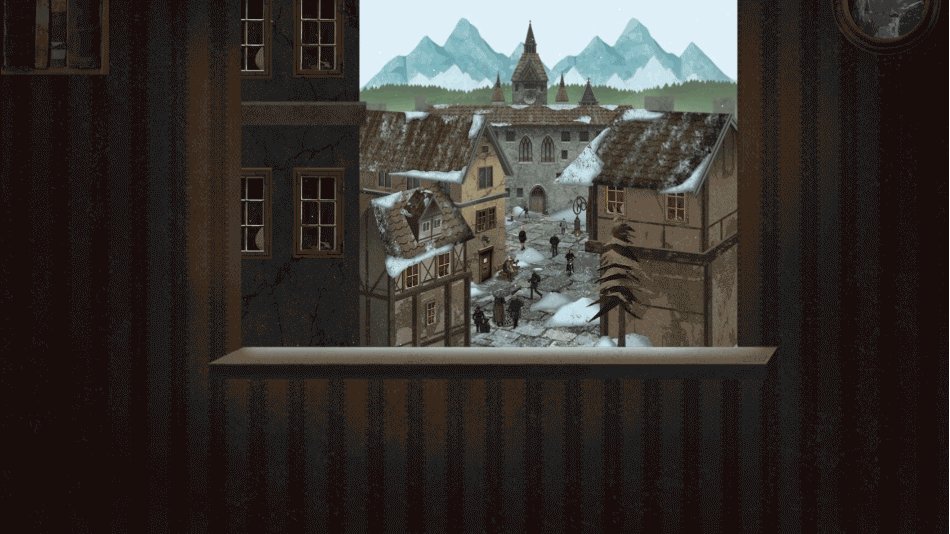
The centerpiece of the attic is the interactive advent calendar. We created twenty-four bespoke illustrations to delight visitors with each chapter. Eight of them were inspired by the campaign’s TVC and the rest were created from scratch.
The team created all of the illustrations as separate layers and reconstructed the website as 3D scenes. Users can pan and rotate around to discover the craft and detail put into each chapter.


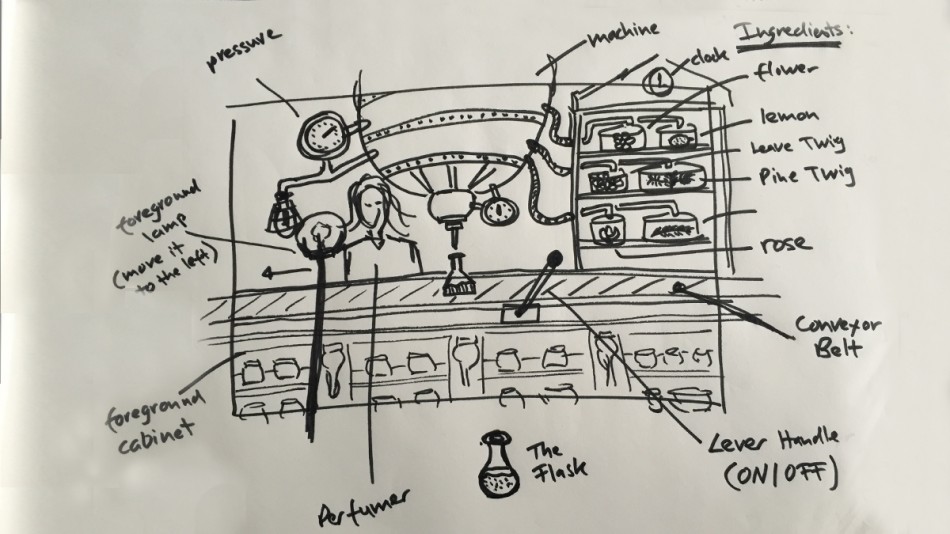
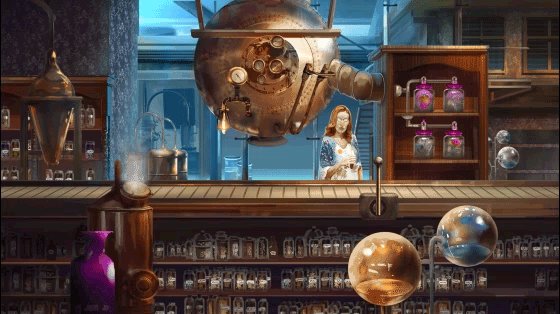
Gamification
We also added a gamification layer to the experience. Visitors were invited to discover interaction points in each scene, and reward users with items that can be used later in the story. For instance, visitors received a scented potion after visiting the perfumer and later presented it to the confectioner so he could add the final touch to his cake.


The website was built in WebGL (with Three.js), and it runs on all modern browsers on desktop, tablet and mobile. See more of Stephan Bischof’s work here.




Credits
-
Division
-
Creative Director
-
Agency
-
Brand
-
Technology
-
Platform
-
Kind
-
Industry
-
Release Date
2017-01-09